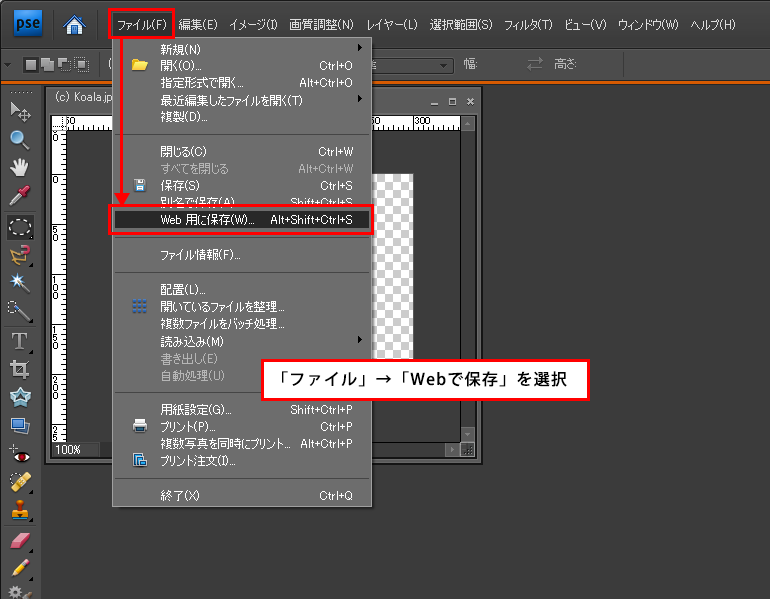
Adobe Photoshop mix(アドビフォトショップミックス)とは App store Google play Adobe Photoshop Mixとは、Adobe社が無料で提供している画像加工 アプリ です。 写真の切り抜きや合成、レイヤーの加工などを専門としており、Photoshopの知識がなくても簡単に使用できます。 最高 フォト ショップ 背景 透過 フォトショップで白背景を透明にする方法 手順 使い方 素材ラボ Photoshopで背景の白い部分を透明化 透過 する方法 Nakoのitノート 背景を透明にする方法 Photoshop Cs Photoshop フォトショップ で 画像を透明 透過 にする方法 を 水飛沫が上がる切り抜き透過画像・フォトショップブラシ素材データです。 ※切り抜かれた画像は白の単色です。 データ形式:png データサイズ:4129KB(zip形式) 水の切り抜き素材ダウンロード フォトショップでの 「ブラシを定義」の方法は

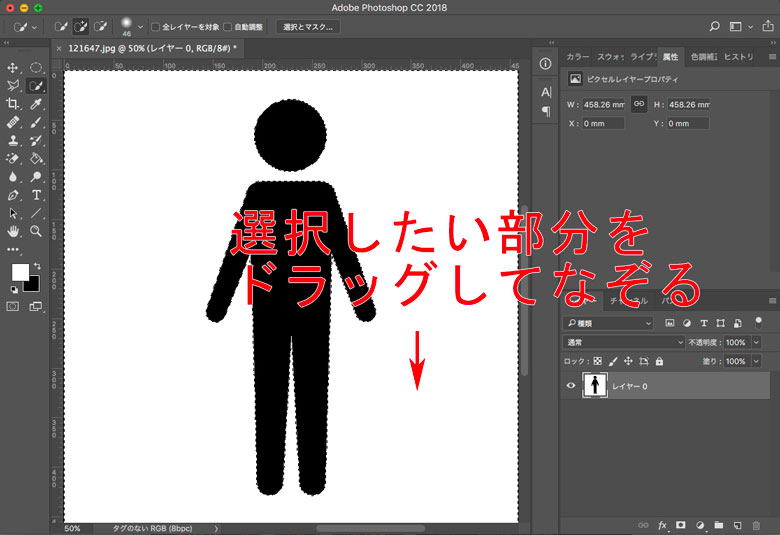
Photoshopで背景を一度に透明にしたい Too クリエイターズfaq 株式会社too
フォトショップ 画像 透過 グラデーション
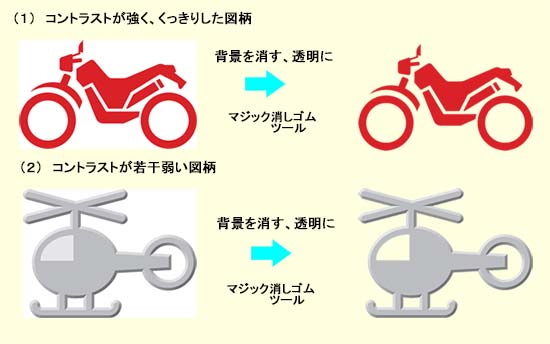
フォトショップ 画像 透過 グラデーション- Photoshopを使用して画像の白い部分を透過させる方法として、まずは 色域指定を使用する方法 を紹介しましょう。 アイコンやイラストなど、背景を透明なまま保存したいケースはありませんか? 画像を合成する際にも使うことができます。 そこで今回は、フォトショップを使用して、背景を透明にして保存する3つの方法を解説します。 1 フォトショップで背景を透明にして保存する方法 2 フォトショップで画像を切り抜いて背景を透明にする方法 3 マジック消しゴムツールで




Photoshopで背景を透明 透過 にする方法
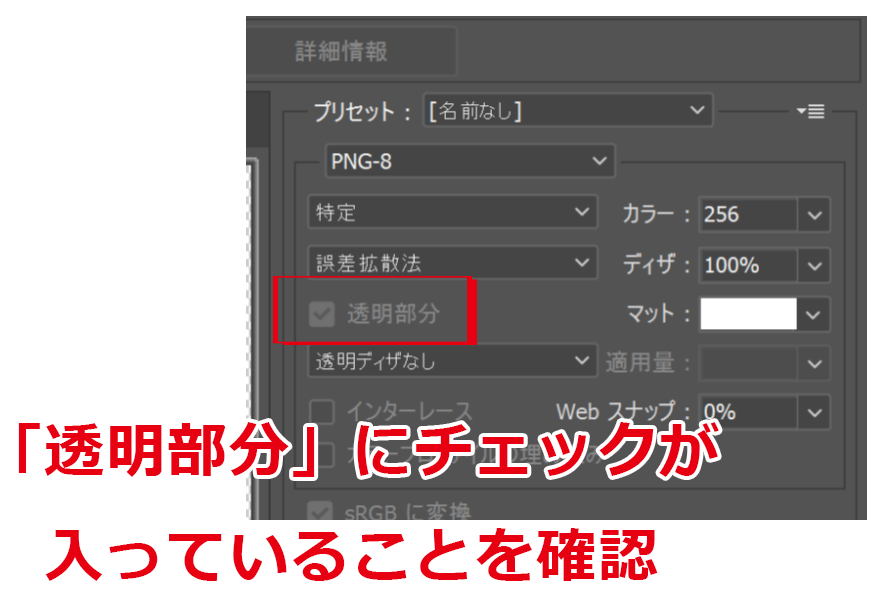
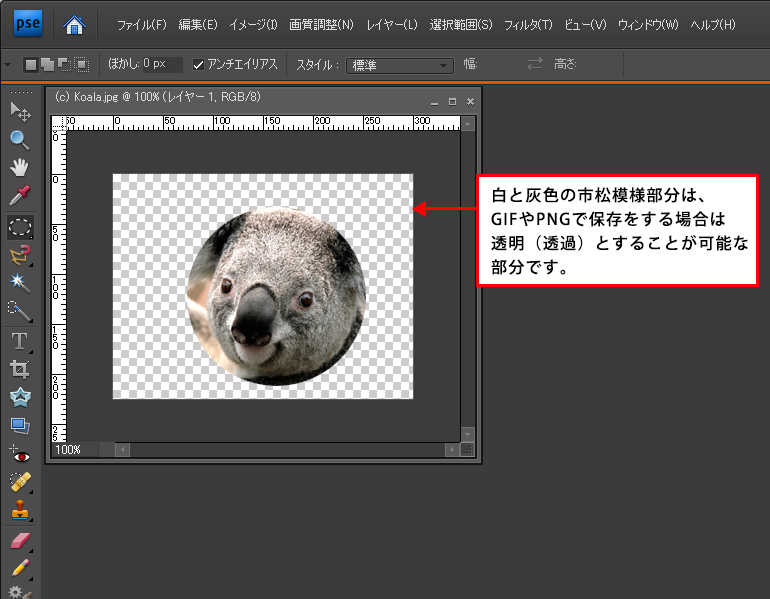
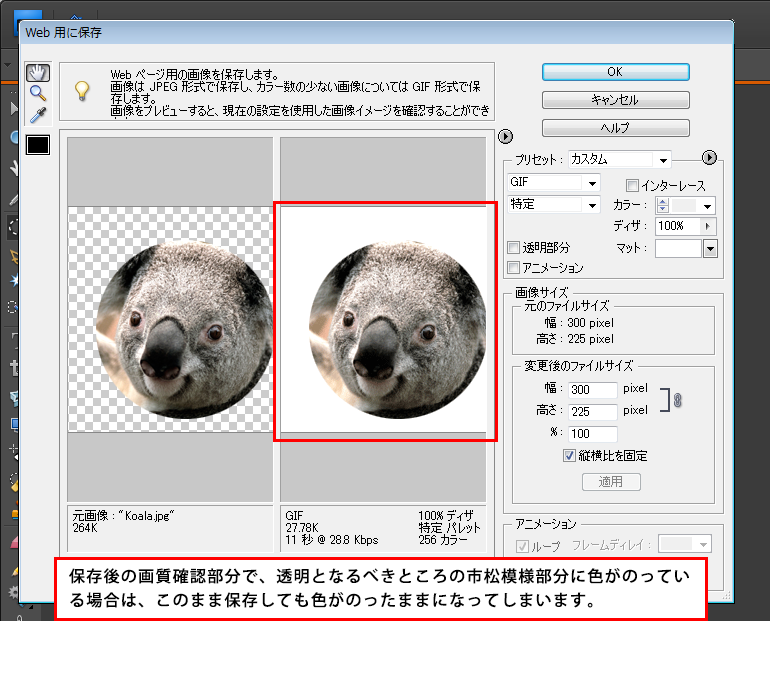
Photoshop Elementsで切り抜きした画像などを透過して保存することが可能です。 白と灰色の市松模様部分が透過(透明)として保存できます。 しかし、保存するときの設定によっては、色がのってしまい透過できませんので、そんなときは以下の部分を確認し 背景透過とは、こちらの写真のように残したい部分以外の背景(この写真では、猫の背景の黒色部分)を透明にしてしまうことです。 左側が背景透過前、右側が背景透過後です。 一般的には、画像編集ツールのAdobe Photoshop(フォトショップ)を用いて行う Photoshopで切り抜いた画像の透明な背景をそのままEPSデータに引き継ぐ方法です。lustratorで印刷物のデザインをする際、に必須の作業です。EPSデータの背景を透過する事でデザインの幅が広がります。慣れればサクサク作業できると思います。
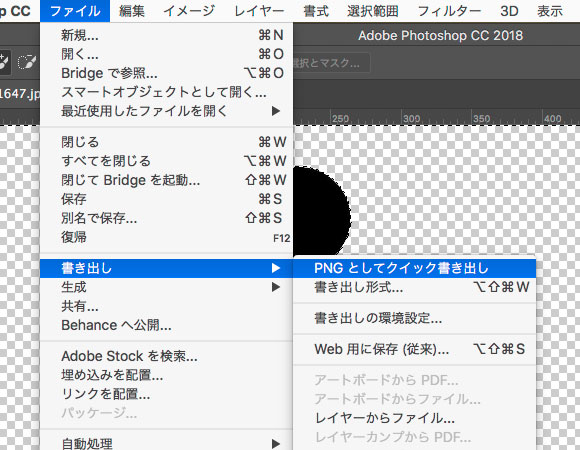
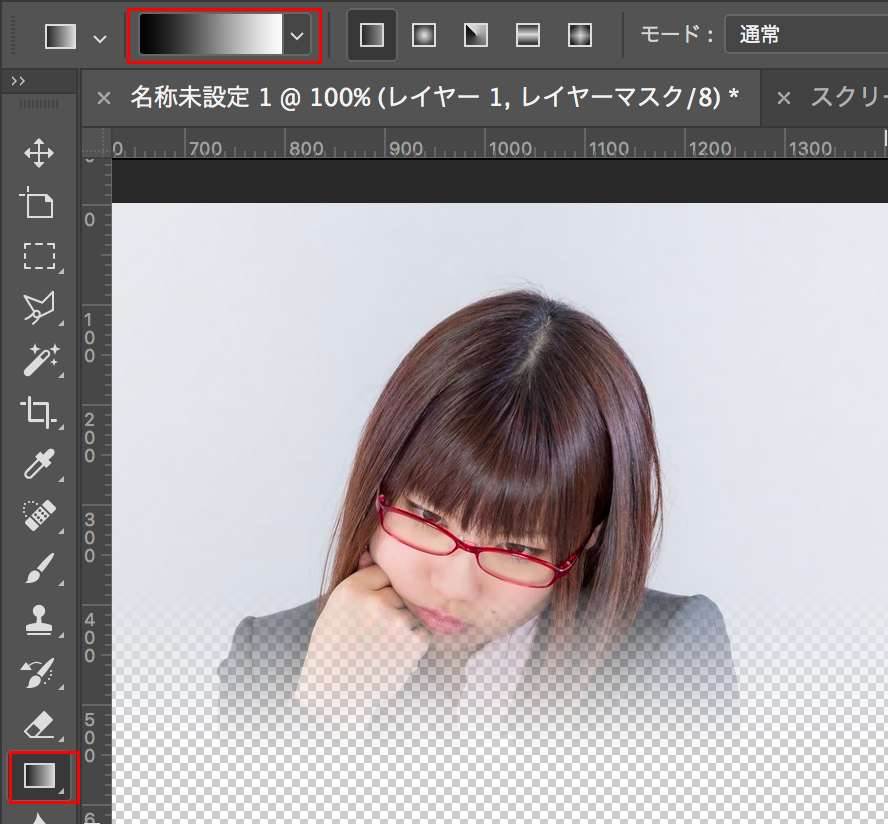
1、フォトショップで画像を2枚開き、重ねる。 2、上のレイヤーを選択し、レイヤーパネルの下部のアイコンから「レイヤーマスク」を追加。 3、レイヤーマスクのサムネイル(白になっています)が選択されていることを確認。 1 アドビのフォトショップ(AI)を使います。 2 長方形ツールでぼかしたい範囲の外枠を指定 3 長方形ツールで2つの枠を作る 4 パズルのような縁だけの選択 5 選択したレイヤーマスク部分に黒を塗る(=100%のマスク=透過0%) 6 100%のマスク(真っ黒 影は透過させて自然な感じにすると違和感なく仕上がります。 いらない物を消す こちらもフォトショップで出来る非常に便利な機能です。 一度覚えてしまえば何にでも応用が利きます。 余計なものが入っていて消したいとき 下の風景写真をご覧下さい。
「不要な透明部分」とは? 画像を切り抜いた際に余った余白の部分をさします。下の画像のような状態ですと、イラストレーターなどで他の画像に配置する際にバウンディングボックスが透明部分も含めた大きさになるので中々配置しづらいです。 フォトショップ エレメント2で写真を(多角形ツール→選択範囲→境界線をぼかす→選択範囲をコピーしたレイヤー→背景を削除→Web用に保存→ファイルのサイズが大きいので調整→保存はJPEGになっています) この写真を ホームページビルダーに複数挿入すると縁が白くなり 下の画像 プロ写真家の様なフォトレタッチ術、Photoshopチュートリアル35個まとめ こちらのエントリーでもさまざまな写真加工テクニック、チュートリアルをまとめています。 写真をトイカメラやポラロイド風に加工するフォトショップチュートリアルまとめ




Photoshop Cc 画像を半透明にする Rn Log




Photoshopで選択範囲を使用せずに黒を抜く方法 誰も見ていない時間
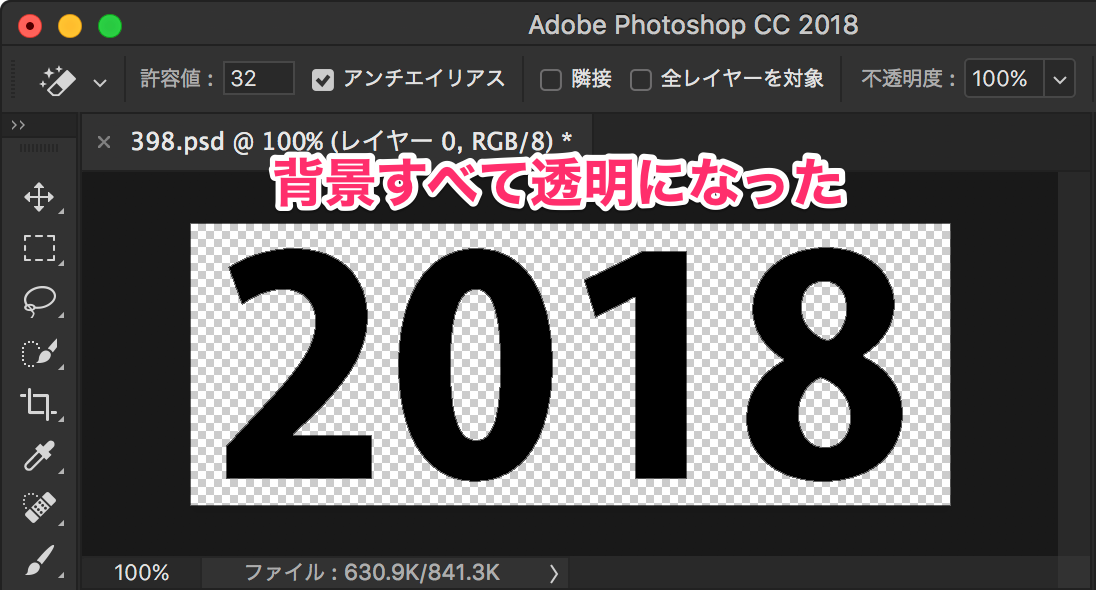
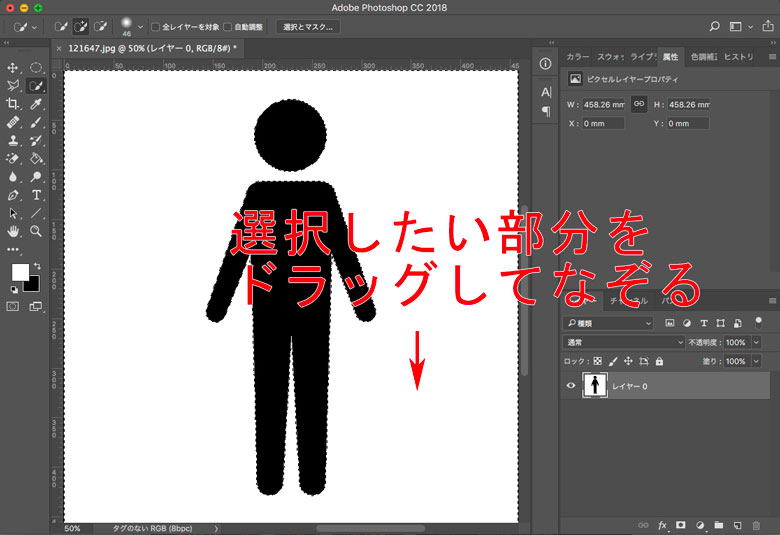
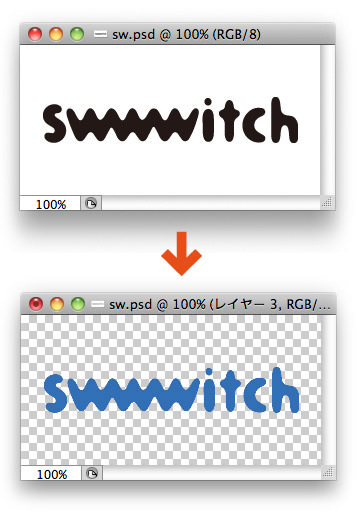
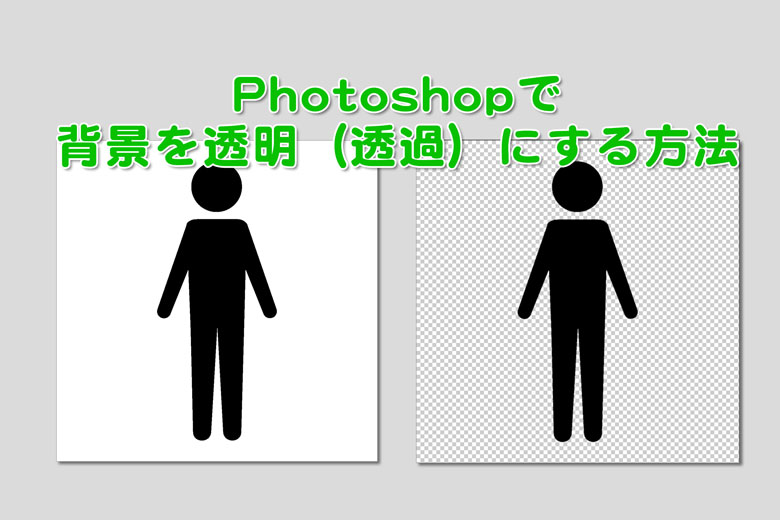
通常の画像の形式は「jpg」という拡張子を使用することが多いと思いますが、背景が透明の画像は「jpg」では作れず、「png(ピング)」形式を使用します。 背景が透明になっている png(ピング)画像「 透過PNG画像 」の作り方をご説明します。 ここでは画像加工編集ソフトPhotoshop(フォトショップ)を使用し制作します。 背景を透明にすることで、画像を重ねて 今回の記事では、「Photoshopで背景を透明(透過)にする方法」を解説しています!背景を透明(透過)にしたい場合、その部分を消す必要があります。この記事では3つの方法を解説(マジック消しゴムツール・クイック選択ツール・色域指定)しています。 画像をPhotoshopで読み込み,メニューの「ウィンドウ」の「レイヤ」をクリックします.すると,右側にレイヤ窓が現れますので,「レイヤー0」をクリックします.




Photoshopで背景の白い部分を透明化 透過 する方法 Nakoのitノート




フォトショップで画像の背景を透明にする方法と保存形式
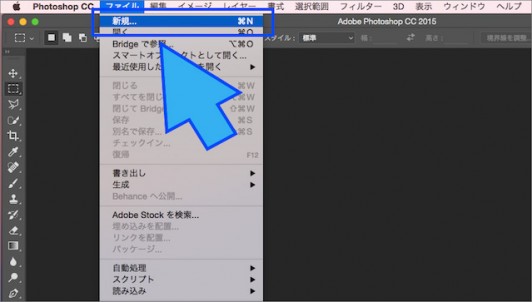
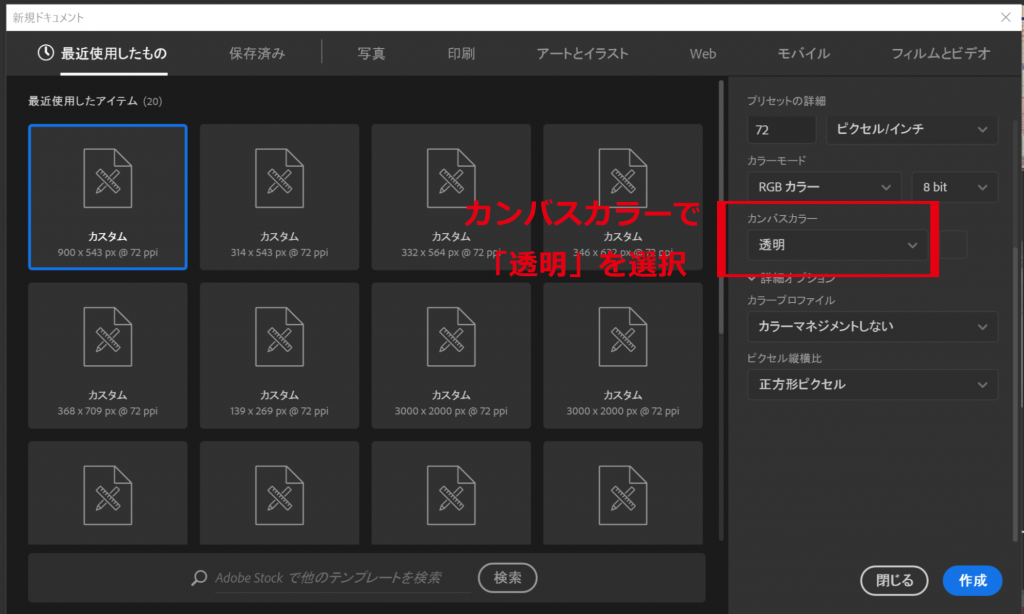
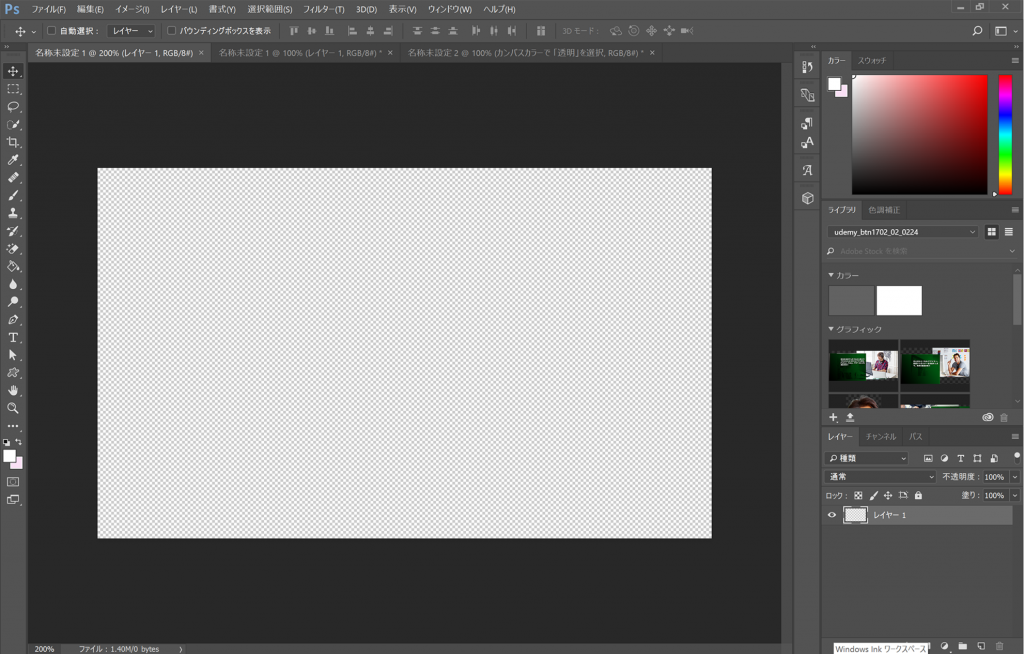
A カンバスカラーを透明にする 画像を新規作成する際に、「新規」ダイアログボックスであらかじめ背景を透明に設定することができます。 「カンバスカラー」から 「透明」を選択すると、背景となるレイヤーが透明になります。 Photoshop Elements を編集モードで起動します。 ファイル/新規/白紙ファイル を選択します。 新規 ダイアログボックスの「カンバス 5秒で人物を切り抜き! ワンクリックでAIが透過画像を作ってくれるサイト「removebg」がフォトショップいらず ポチッと押すだけでハイ終了。 インスタグラムの登場で画像加工は当たり前になった。 色合いや明るさの調整くらいなら冒頭のようにワン Photoshop(フォトショップ/フォトショ)で「画像の周囲をぼかす」「画像の縁を半透明にする」方法を紹介しています。 ※ この記事ではAdobe Photoshop CS6を使用しています。 Contents Photoshopで画像の周囲をぼかす方法 1.対象の画像を開く 2.範囲を選択する




初心者必見 Photoshopで背景を透明にする方法を解説 Codecampus




Photoshop レイヤーマスクにグラデーション 画像を徐々に透明に
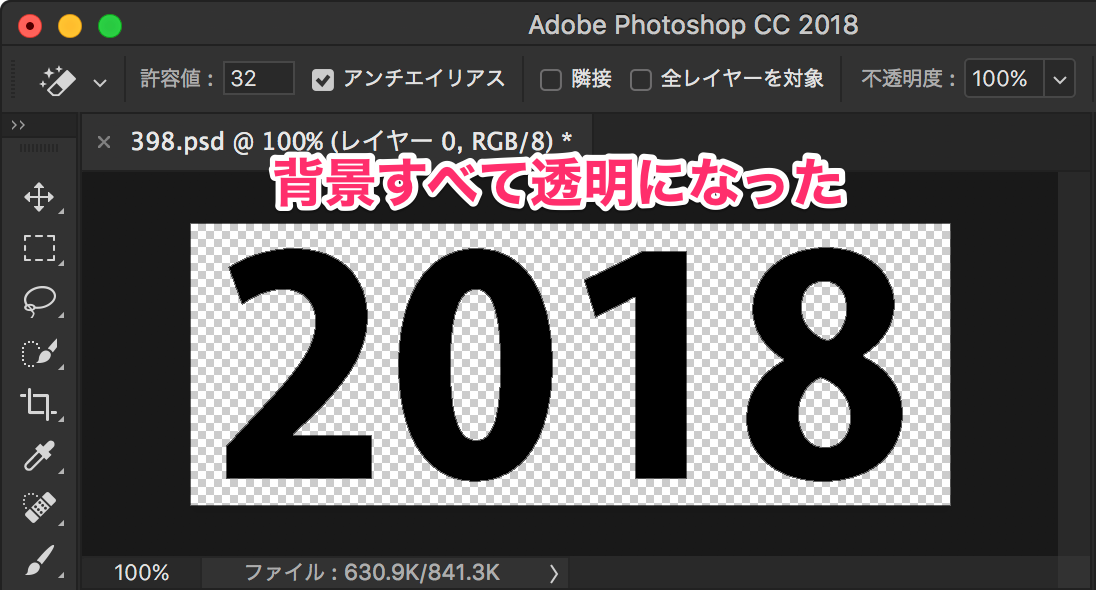
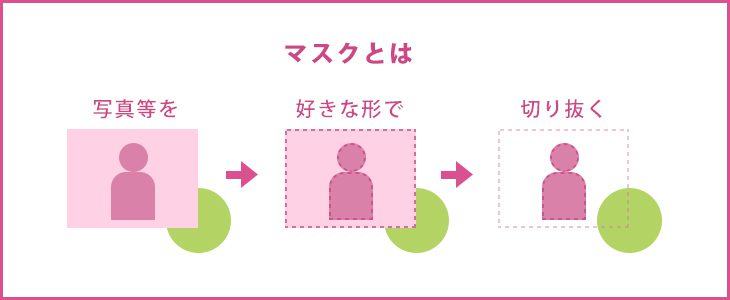
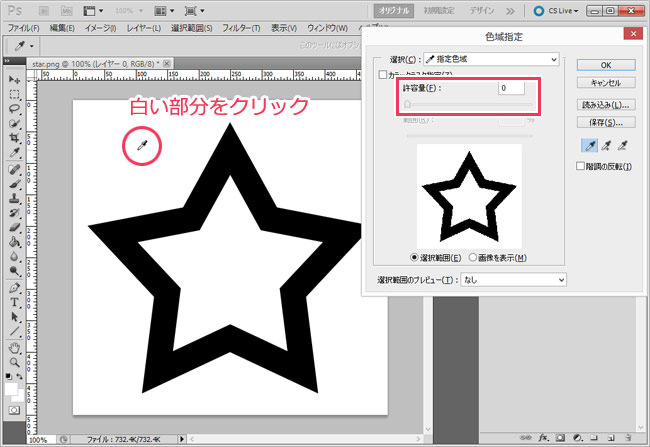
画像のレイヤーを選択した状態で、上部のメニューから『選択範囲』⇒『色域指定』をクリックします。 色域指定のメニューが開いたら、画像上の透過させたい背景色をクリックし、『OK』を押します。 これで背景色が選択された状態になるため、deleteキーを押して選択部分を削除します。 背景を透過させることができました画像の透過、背景を透明に- 操作方法 1.画像を開く (1)画像を開く ファイルの開き方は、「 ファイルを開く 」を参照ください。 (2)画像の表示 画像が、表示されます。 サンプルでは、JPEG形式のイラスト画像であり、表示倍率59%で表示されています。 レイヤーは、「背景レイヤー」です。 2.マジック消しゴムツールの選択、設定 透過とは 透過とは、ある画像の背景を透明化させることを指します。あくまで背景色を透明にすることなので、画像の形はもとのままです。上記の画像では、背景が透過している右の画像も、四角い画像として背景は残っています。




水を透明に切り抜きしたい コトダマウェブ




Photoshopで背景を切り抜き 背景が透明な画像を作成する方法 株式会社アクシス
まとめ いかがでしたでしょうか。 以前は、画像編集ソフト「Photoshop(フォトショップ)」を使用した作成方法をご紹介しましたが、今回は特別な画像編集ソフトを使わないで作成する、背景が透明の透過PNG(ピング)画像の作り方をご紹介いたしました。 WEB上で画像の編集ができるなんて! フォトショップでぼかした画像をイラストレーターに貼りつけ WinXPでイラストレーター1003とフォトショップ701を使用しています。 フォトショップで画像の周りをぼかし、イラストレーターに貼り付ける(配置)作業をしています。 透過できたロゴの保存の方法ですが、右側にある「画像化」ボタンをクリックしてください。




簡単3ステップ Photoshopを使って画像を透過pngデータにする方法 ノベルティサービス ご利用ガイド




Photoshop カラー画像の黒成分の透明変換 Instahack インスタハック
17年11月13日 一般的に、Illustratorへの画像配置で画像の中の一部をその形状のラインに添った形で切り抜いたものを使いたい場合は、Photoshop編集で クリッピングパス作成 → マスク → eps保存して配置 が妥当とされています。 実は以前、職場でこんな話があったのです。 「背景を透明にしたpsdで上手く配置できるのに、どうしてクリッピングパスのepsで配置が一般的 Photoshopで画像の切り抜きをする(フォトショップ CS3)~選択範囲編 公開 1001 1152 更新 1147 制作/編集 吉田印刷所 Photoshopで行う画像の「白抜きのやり方」「白抜きと透過の違い」についてをメモしている記事です。 以前、疑問に思ったことがあったので、同じ疑問をもった方の参考になれば嬉しいです。 ※Photos




フォトショップ Photoshop を使わず 背景を透明にするスマホアプリ ようすけブロガー Coconalaブログ




Photoshopで背景を透明なままpngで保存するのは簡単だよ
Ii 画像の背景が透過して見えるようにする ほかのアプリケーションに画像を貼り付けたとき、背景を透過した状態で貼り付けたい場合は、次の方法で画像を透過gif形式(gif)で保存します。 Photoshopを起動したらファイル>新規をクリックしサイズを指定します(写真なら写真タブから選択)ここでカンパスカラーを透明にすると背景を透明に設定することもできますが、ここでは見にくいので「白」で進行します。 作業にかかる前に「レイヤーパネル」が表示されていない場合は、ウィンドウからレイヤーパネルを呼び出してセットします。 次に新規 フォトショップで画像の背景を透明にする方法と保存形式 透明な背景の状態のまま保存できる形式についてご紹介したいと思います。 それでは今回はこちらの画像からDVDのパッケージの背景を透明にしたいと思います。 白とグレーの千鳥格子が透明の状態です。 つまり最終的にこういった状態になればOKです。 この形状に選択範囲を作り選択を反転させました




Photoshopで背景を透明 透過 にする方法



Photoshopで背景を透明にする方法
ドラッグする位置は画像内のどこでもokです。また「ドラッグする長さ」は短くても長くてもokです。 するとドラッグした部分に点線が入ります。この点線が「この画像はこれだけ傾いています」ということをフォトショップに伝える役割をします。Photopea advanced photo editor Free online photo editor supporting PSD, XCF, Sketch, XD and CDR formats (Adobe Photoshop, GIMP, Sketch App, Adobe XD and CorelDRAW)Create a new image or open existing files from your computer Save your work as PSD (File Save as PSD) or as JPG / PNG / SVG (File Export)・画像の透過した色(白)の上に、透明色の指定のアイコンでクリックすると色が透明になります。 ・印鑑データが透過されますので、下の文字も見え、本当に印鑑を押したようになります。 ※無料ソフト「gimp」を利用 gimpについてブログ記事 の



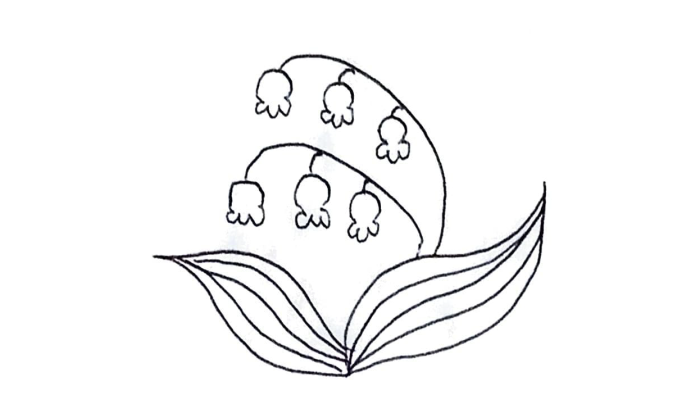
Photoshopで手描きイラストの背景を透明にする方法 線画抽出テクニック Photoshopvip




背景を透明にする方法 Photoshop Cs
フォトショップで画像の背景をぼかす方法、文字をぼかす方法、境界線をぼかして画像を切り取る方法について解説します。見やすい画像で解説しているので、フォトショップ初心者でも学ぶことができる内容です。ぜひご覧ください。 CSS背景画像に透過カラーを重ねる方法 アートボードにも対応!背景を透明に変更する4つの方法photoshop(フォトショップ) (フォトショップ) アピアランスの破線機能を使った放射状のオブジェクトの作り方Illustrator(イラストレーター) フォトショップの50を使っていますが、イラストレーターで作ったパスを背景が透明なPNG形式の画像を作りたいのですが、メニューのファイルの中に「web用に保存」がなくて、画像の作り方がわかりません。ai形式のパスを読み込ん




フォトショップで背景を透明にする3つの技をスイスイ理解できる Udemy メディア




Photoshopで背景を一度に透明にしたい Too クリエイターズfaq 株式会社too
フォトショップで画像をキレイに切り抜いたと思っても、実際に他の画像の上などに重ねてみると、切り抜いた画像の境界線が目立って、不自然な仕上がりになることも。この記事では、切り抜いた画像の境界線をきれいに調整する方法5個をまとめてご紹介します。



Photoshopで白を透明化 諧調で半透明に 万象酔歩




Photoshop 補足2 レイヤーの背景色を透明から白に変更するには Billionaire Design Academy ボナのwebデザイン実践日記




Photoshop 簡単 フォトショップで だんだん透明になっていく グラデーション透過画像をつくる 熊本ぼちぼち新聞




アートボードにも対応 背景を透明に変更する4つの方法 Photoshop フォトショップ デザインレベルアップ



簡単加工 Photoshopで半透明文字を作る方法 Kabeだmono




Photoshopのアートボードの背景を透明にする方法 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




Photoshopで徐々に透明になる画像の作成 Too クリエイターズfaq 株式会社too




Photoshopで背景を透明にする 3つのマスク の使い方とその特徴




Photoshop フォトショップ で 画像を透明 透過 にする方法 を初心者向けに解説した記事です 人物写真を透過にする方法と 背景が一色の画像を透明にする方法 手描きのイラストの背景を透明にする 線画抽出する の3つの方法を紹介しています フォトショップ




Photoshop Cc 画像を半透明にする Rn Log



Photoshopで背景を透明にする方法




Gifやpngで保存するのに透過 透明 で保存できないとき 初心者でもできる Adobe Photoshop Elements7 フォトショップエレメンツ7 操作マニュアル 使い方 Sierrarei シエラレイ



3




透過する文字を入れよう 結婚式ムービー ビデオ の編集方法 結婚式二次会幹事道




画像の透過 背景を透明に フォトショップ エレメンツ




背景を透明にする方法 Photoshop Cs



Photoshop Cc 15 でカンバスカラーが透明にならない Web Design Office Sawaguchi Create ウェブデザインオフィス サワグチ クリエイト



Ayato Web



Photoshopで一色の背景を一瞬で透過する方法 Kabeだmono




Photoshop かんたんにできる 画像の背景を透過 透明に する方法 M Netのrな風景




Photoshopで画像の背景を透明 透過 にする方法 初心者向け Techacademyマガジン



3




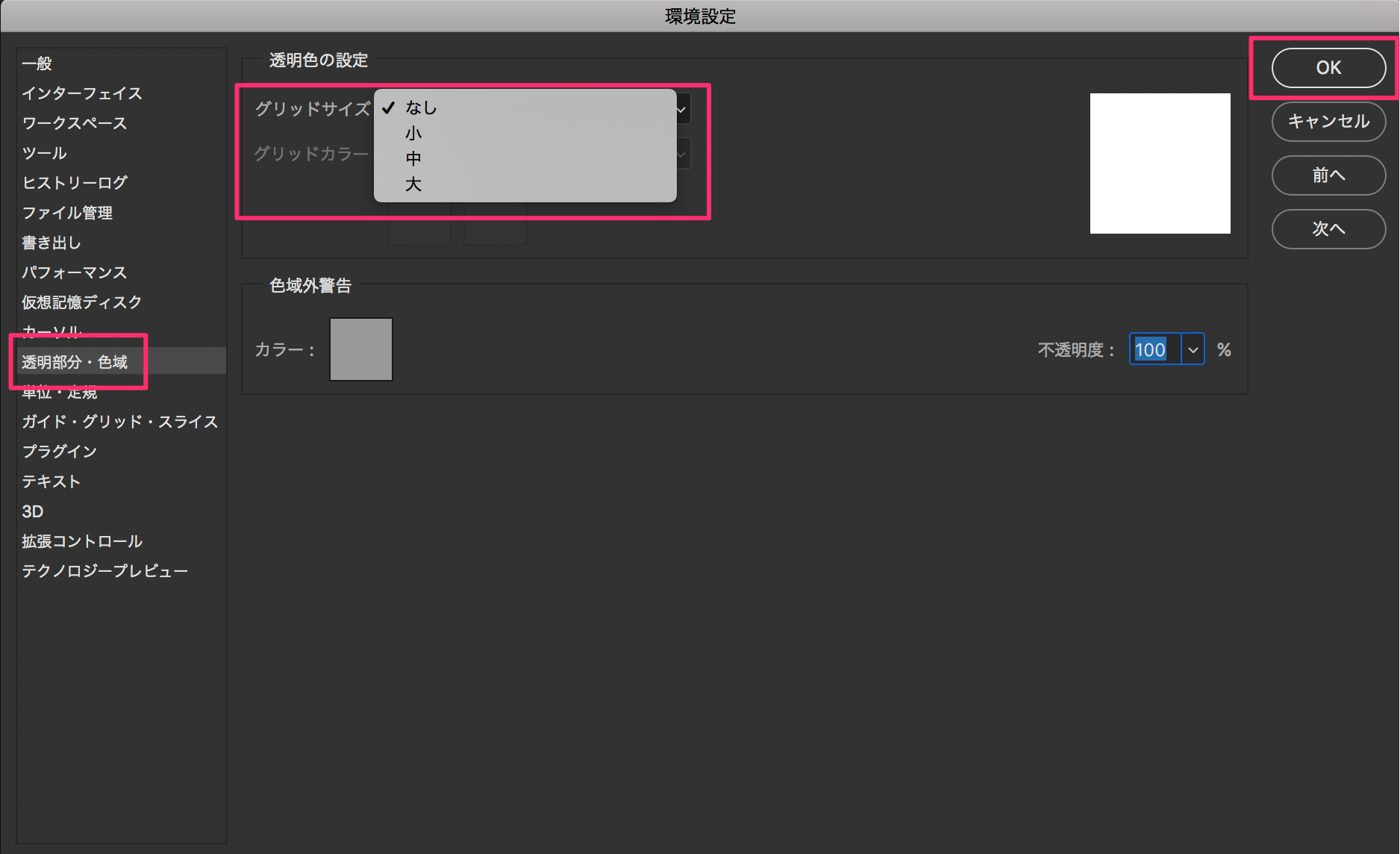
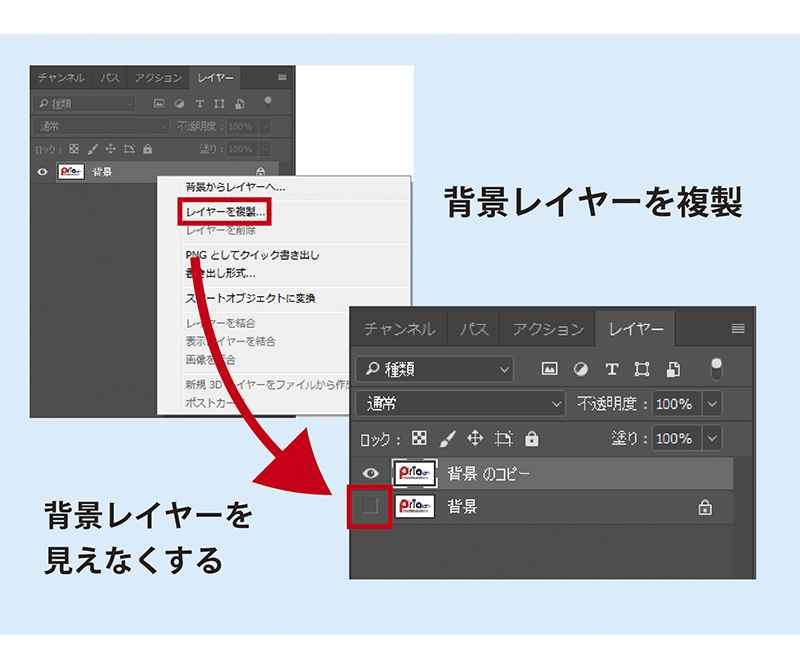
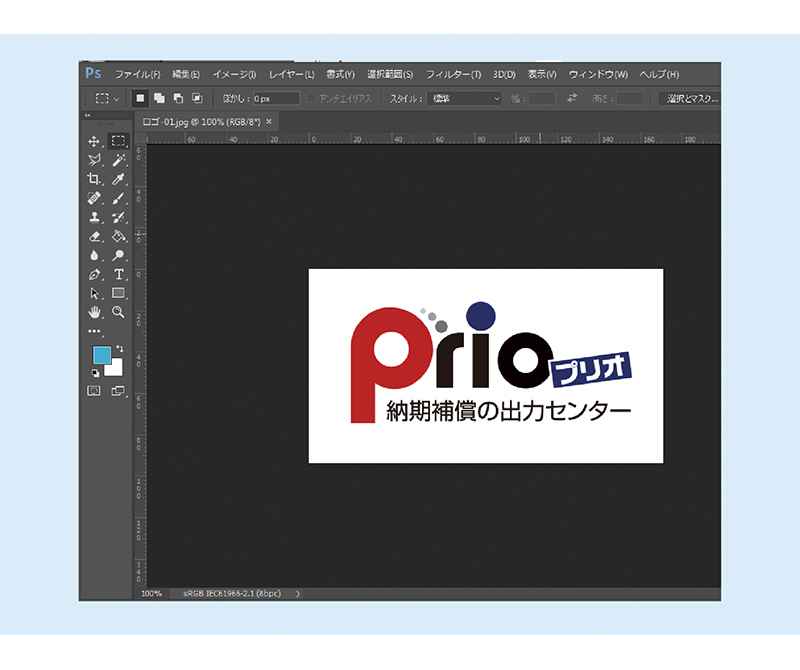
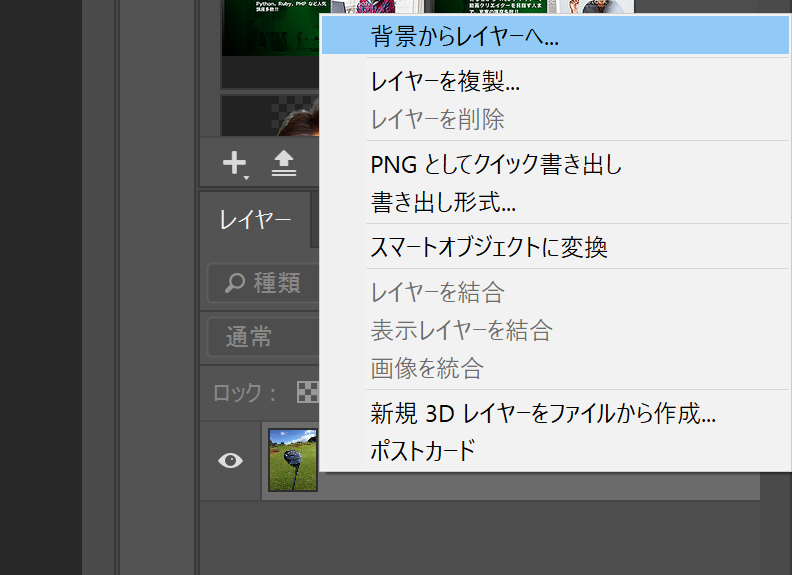
背景を透過させる方法 Photoshop編 ポスター印刷のプリオ




Photoshopで白 黒の部分を透明化する



デザインするなら必須 画像を段々と透明にするグラデーションマスク Photoshop Illustrator手抜きチュートリアル




フォトショップで背景を透明にする3つの技をスイスイ理解できる Udemy メディア




ロゴを 切り抜かずに 透過する Dtp Transit




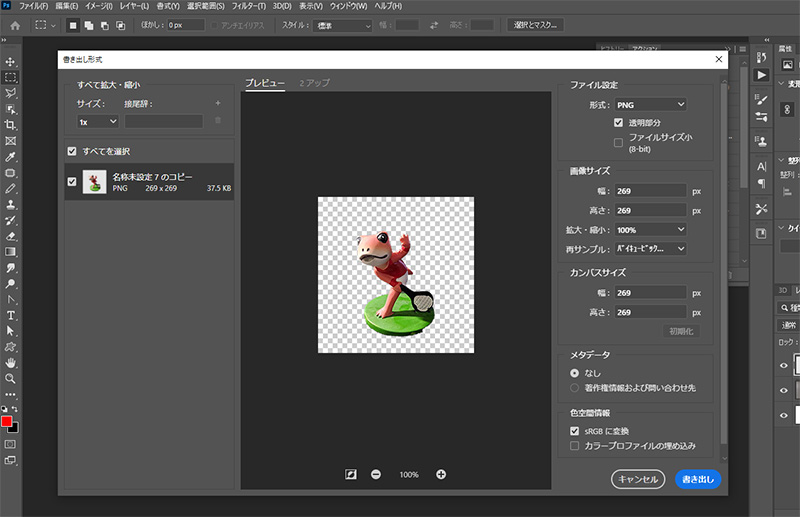
Photoshopで透過抜きpngファイルを作成する方法 書き出し方の違いで変わるファイルサイズの比較 リキッドジャンパー




Photoshopで画像の背景を透明にする方法 Ux Milk




Photoshop 白黒画像の白い部分を透明にする プログラミング生放送




Photoshopで背景を透明にする 3つのマスク の使い方とその特徴




Photoshop 透過がある画像を制作して保存する方法 フォトスク




Photoshopで背景を透明 透過 にする方法




Photoshopで背景を透明にする方法 とは




フォトショップで背景透過したいけど黒くなる 対処法を画像説明 録ログ



Q Tbn And9gcs3ksq1noqbo Lmzh14xpo Snpbzyxlr5c5 Enu R1cety7jepf Usqp Cau



Q Tbn And9gcsimp Stp6nyb2 Pux6wppn06axsws5z0bcdxifonqoq4xmejyc Usqp Cau




フォトショップで背景透過したいけど黒くなる 対処法を画像説明 録ログ




Photoshopで背景透過にする方法 Youtube




背景を透明にする方法 Photoshop Cs




Photoshopで背景を切り抜き 背景が透明な画像を作成する方法 株式会社アクシス




Photoshopで背景を透明 透過 にする方法




初心者必見 Photoshopで背景を透明にする方法を解説 Codecampus




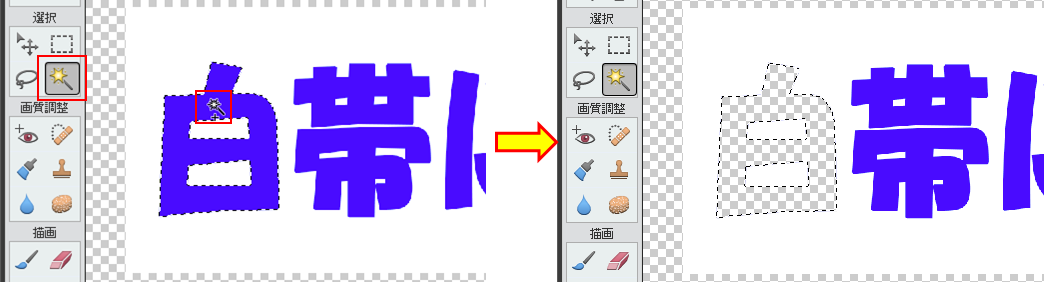
解決済み 白帯に透明で文字を抜いたタイトルを作りたいのですがどうすれば良いですか Adobe Support Community




Photoshopで背景を透明にする 3つのマスク の使い方とその特徴




初心者向け 透過png ピング 画像の作り方 Photoshop ひゃくやっつ




Gifやpngで保存するのに透過 透明 で保存できないとき 初心者でもできる Adobe Photoshop Elements7 フォトショップエレメンツ7 操作マニュアル 使い方 Sierrarei シエラレイ




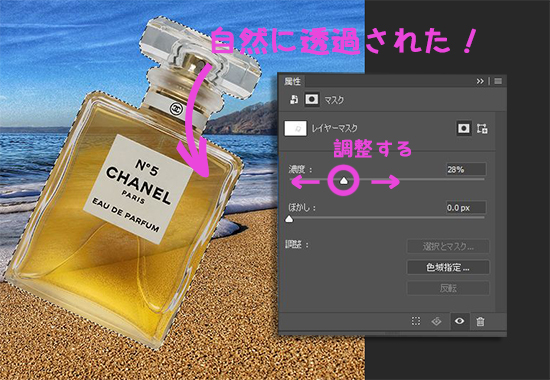
液体の入ったボトルを切り抜き背景を透過させる方法 Photoshopちゃんねる




Gifやpngで保存するのに透過 透明 で保存できないとき 初心者でもできる Adobe Photoshop Elements7 フォトショップエレメンツ7 操作マニュアル 使い方 Sierrarei シエラレイ




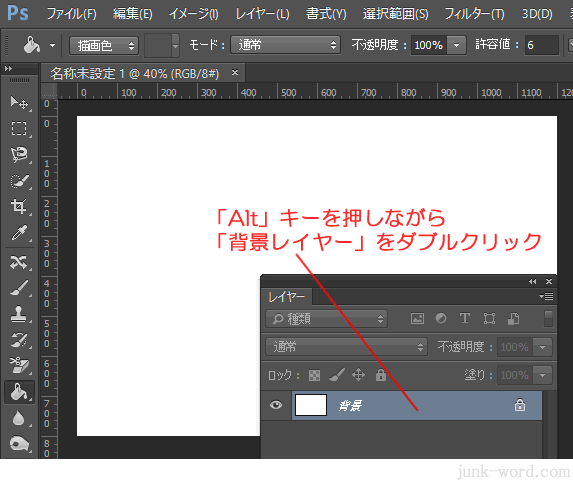
レイヤーの背景色を白 透明に変更フォトショップの使い方 無料講座 入門編 Photoshop Cc




不要な透明部分を省いてトリミングする方法 Photoshop フォトショップ デザインレベルアップ




Photoshop 画像と画像を重ねる方法 初心者向け With Feeling Like It




Photoshop バックカラーが白いグラスを透明にし表示させる方法 チャプター エイト




Photoshop モノクロの画像の白い領域の透明化 Instahack インスタハック




Photoshop 透過グラデーションのある画像データを色変えする方法 Web制作会社 Maromaro Blog




押すだけ簡単 Photoshopで背景を透明化する方法 Design Trekker




Photoshop で透明部分が市松模様にならず白くなってしまう Too クリエイターズfaq 株式会社too




Photoshop レイヤーマスクとグラデーションで徐々に透明にする方法




背景を透過させる方法 Photoshop編 ポスター印刷のプリオ




Photoshop講座 透過処理画像の作成方法 T Shirts Trinity Tシャツトリニティ 大学




忍者スリスリくん Surisurikun の かんたん スケスケ 画像の透過方法 というジャーナル Suzuri スズリ




Photoshopで画像の背景を透明 透過 にする方法 初心者向け Techacademyマガジン




Photoshop グラデーションのかけ方を総まとめ



フォトショップで線画をきれいに透過しよう イラスト制作 キャラクター制作 インフォグラフィック制作のany Illust



Photoshop 透明な写真を背景と合成 ご飯がススム Today S Meal




Photoshop 写真の影を使った透過 明度からアルファチャンネル作成 ぐらたんキング




背景を透過させる方法 Photoshop編 ポスター印刷のプリオ




Photoshop ガラスボトルを透過させ光や影をつけリアルな合成を作成 チャプター エイト




Photoshop 筆や水彩で描いた画像を質感を残したまま透過させる方法 Web制作会社 Maromaro Blog




背景を透過させる方法 Photoshop編 ポスター印刷のプリオ




フォトショップで背景を透明にする3つの技をスイスイ理解できる Udemy メディア



Photoshop 画像の白い部分だけを透過させたいときの方法 ぶちろぐ




Photoshop アートボードの背景が透明にならない時の対処法 Photoshop 株式会社ノートスペース




画像の背景を透明にする方法 Photoshop Elements 11




Photoshopで画像の背景を透明 透過 にする方法 初心者向け Techacademyマガジン




Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ




Photoshopで画像の背景を透明 透過 にする方法 初心者向け Techacademyマガジン




背景を透明にする方法 Photoshop Cs




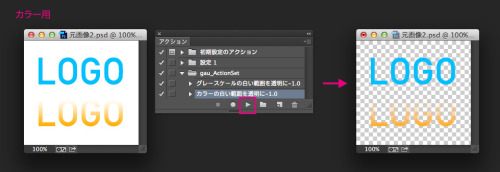
白の要素を透明にするphotoshopアクション Saucer




フォトショップで背景を透明にする3つの技をスイスイ理解できる Udemy メディア




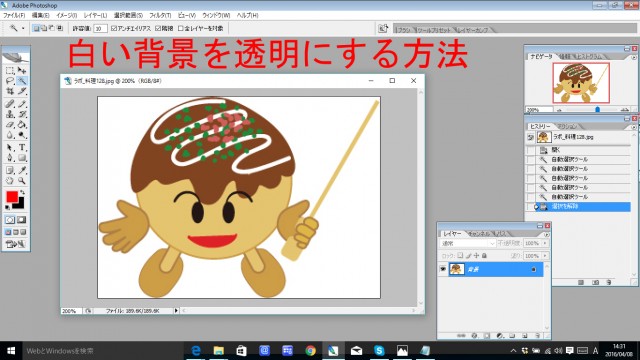
フォトショップで白背景を透明にする方法 手順 使い方 素材ラボ




レイヤーの背景色を白 透明に変更フォトショップの使い方 無料講座 入門編 Photoshop Cc




画像編集ガイド 背景の透過方法 Adobe Photoshop Cc編 Steers オフィシャルブログ




だんだん透明になっていく画像を作りたい Photoshop編 株式会社アットフリーク




フォトショップで線画をきれいに透過しよう イラスト制作 キャラクター制作 インフォグラフィック制作のany Illust




Photoshopで背景の白い部分を透明化 透過 する方法 Nakoのitノート


0 件のコメント:
コメントを投稿